Exercice 10 - Générateur de meme
À l'aide de l'api de ImgFlip et de Toolpad Studio vous devez creer un générateur de "meme".
Documents à remettre
Voici ce que vous devez remettre dans un dossier compressé nommé ex10_noDA sur Teams
- Le répertoire ex10_noDa situé dans votre projet dans
./toolpad/pages/. (Voir la section Nom de votre page) - La collection de vos requêtes Postman en format JSON (Voir la section Test des routes avec Postman)
Instructions
- Créez un nouveau projet avec Toolpad Studio pour cet exercice.
- Vous allez aussi devoir vous créer un compte gratuit sur le site de ImgFlip : https://imgflip.com/.
- Notez bien votre nom d'usager et votre mot de passe, vous allez en avoir besoin pour utiliser l'api.
- Consultez la documentation de l'api à cette adresse : https://imgflip.com/api
- Pour le projet vous allez utiliser les routes
/get_memeset/caption_image.
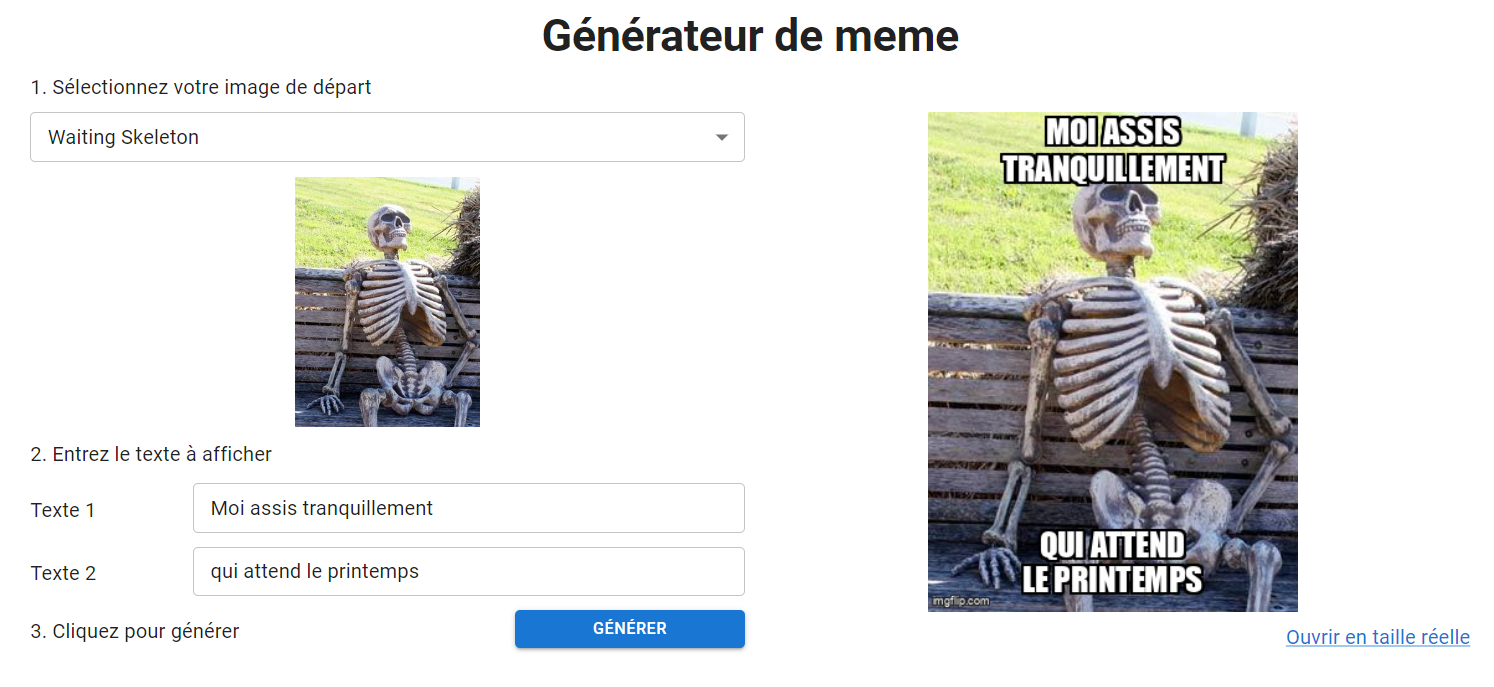
Fonctionnement de l'application
- Je vous laisse découper l'application en composante de la façon que vous jugez pertinante.
- Affichez à l'utilisateur une liste de sélection avec 10 images de meme parmi lesquelles il pourra choisir. Ces images seront récupérées depuis le résultat de la route
/get_memes. Pour plus de simplicité, ne retenez que les 10 premières images avec la valeur"box_count" : 2. - Affichez dans la liste le nom de l'image et dans une zone sous la liste l'image sélectionnée.
- Ensuite ajoutez deux zones de saisies qui permettront d'ajouter deux textes à votre image.
- Quand l'usager cliquera sur un bouton "générer", faites afficher l'image du résultat dans la page.
- Ajoutez aussi une lien hypertexte "Ouvrir en taille réelle" qui ouvrira dans un nouvel onglet l'url de l'image.
- Utilisez la route
/caption_imagepour générer l'image. Attention, la façon d'envoyer les données dans le body est un peu différente de ce qu'on a vu auparavant, voir la note plus bas pour plus de détail. - Donc en résumé, l'utilisateur sélectionne une des 10 images, inscrit ensuite un texte dans chacune des zones et clique sur le bouton "Générer".

Utilisation de variables d'environnement
Utilisez des variables d'environnement dans un fichier .env à la racine du projet pour enregistrer les valeurs suivantes :
- Le host de l'api (https://api.imgflip.com)
- Votre nom d'usager
- Votre mot de passe
Nom de votre page
Renommez votre page de la façon suivante :
- Node name : ex10_noDA
- Display name : ex10_noDA
- Page title : Exercice 10
Test des routes avec Postman
Dans Postman
- Créez une nouvelle collection nommée ex10_noda
- Créez une requête fonctionnelle pour chacune des routes que vous allez utiliser (
/get_memeset/caption_image) - Vous pouvez exporter la collection en cliquant sur les trois points à droite du titre de la collection. Sélectionnez Collection v2.1 dans les choix.
Envoyer des valeurs dans le corps de la requêtes
Jusqu'à maintenant on a toujours utilisé le format JSON pour envoyer des données dans le "body" de nos requêtes. L'api de ImgFlip accepte un autre format : x-www-form-urlencoded. Le format utilise aussi une syntaxe clé/valeur mais la façon d'inclure les données dans la requête va différer un peu.
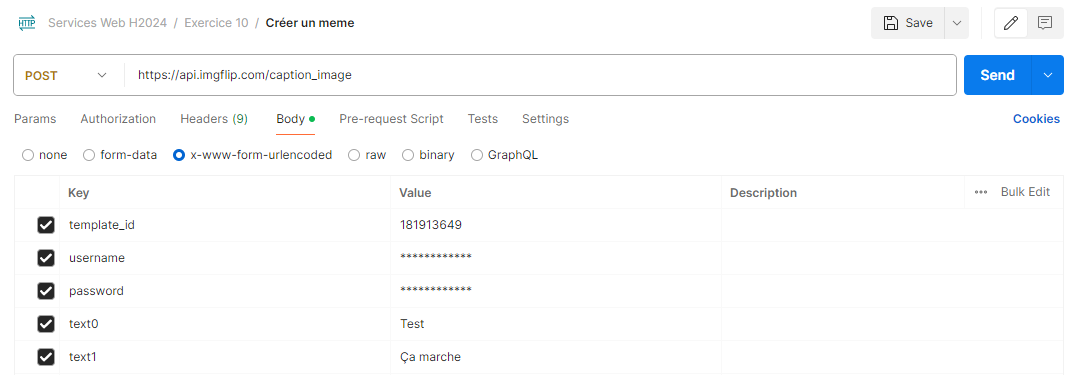
Sous Postman
Dans la section "Body", cochez l'option x-www-form-urlencoded. Ensuite entrez vos informations dans le tableau :

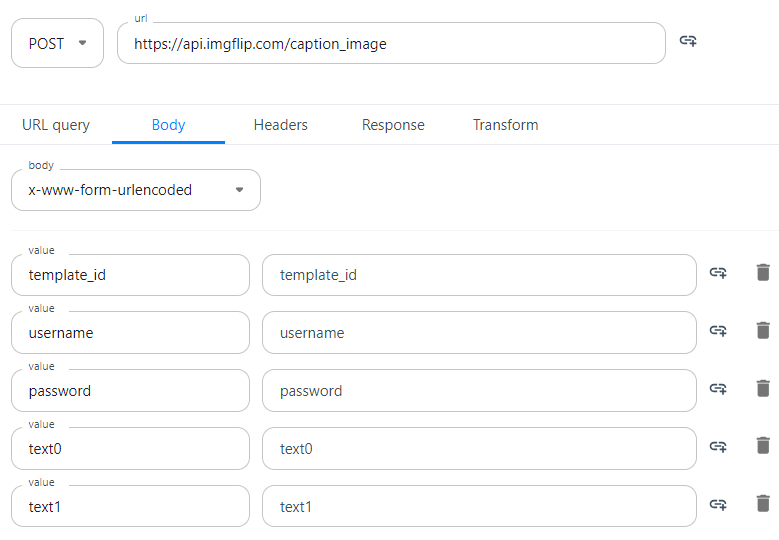
Dans l'interface de Toolpad Studio
Dans la section body de la requête, sélectionnez x-www-form-urlencoded en entrez ensuite chacun de vos paramètres. Vous pouvez les binder à des paramètres de la section parameters.