Révision A pour l'examen 2
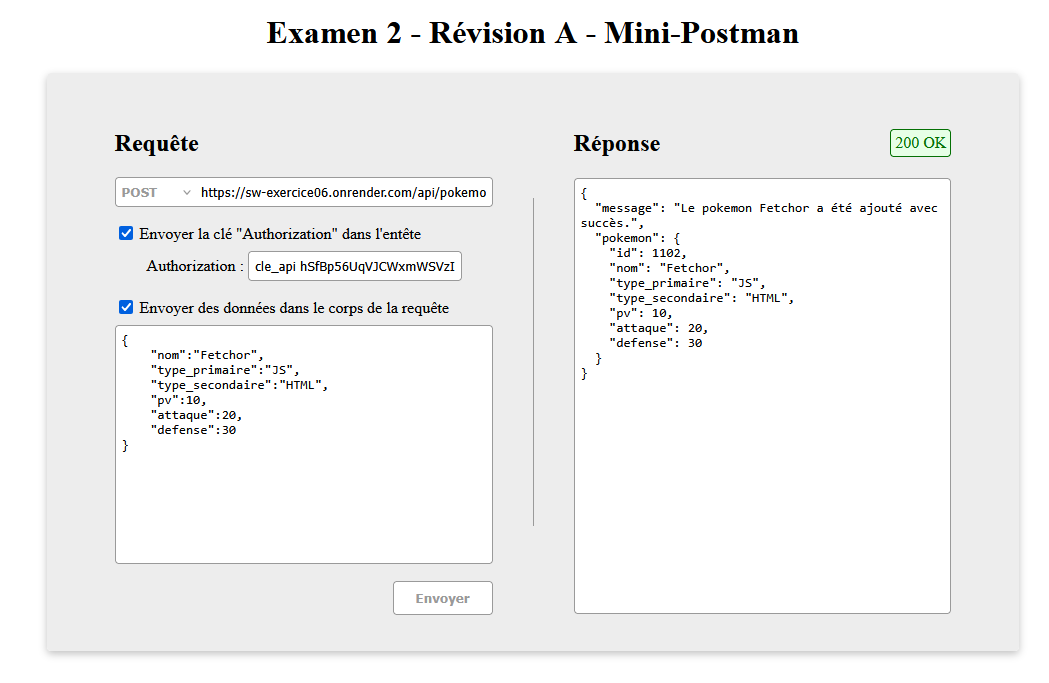
Pour cette exercise de révision nous allons coder un clone du logiciel Postman en Javascript.

Attention
Téléchargez le projet de départ ici : examen2_rev_A.zip
- L'interface visuelle est déjà terminée.
- Le CSS est aussi complêt, vous pouvez réaliser l'exercice sans le modifier.
- Dans le fichier script.js, ajoutez votre code à la suite du code déjà présent.
Fonctionnement
Méthode et URL
- Utilisez la valeur de la sélection pour la méthode de la requête.
- L'url sera celui que l'utilisateur aura inscrit dans la case correspondante.
Envoyer la clé Authorization dans l'entête
Si la case du même nom est cochée, ajoutez dans l'entête de la requête la clé Authorization avec la valeur qui est dans la zone de texte. Dans l'exemple plus haut Authorization : "cle_api Qbilut2PJdNpsmHbAlyZ"
Envoyer des données dans le corps de la requête
Si la case est coché, vous devez envoyer le contenu de la zone de texte avec le id body-value dans le corps de la requête. Dans ce cas, veuillez tenir compte des éléments suivants :
- Vous devez ajouter la clé
'Content-Type': 'application/json;charset=utf-8'dans l'entête. - Valider que le texte est au format JSON. Vous pouvez utiliser la fonction
JSON.parse(). - Si le texte n'est pas valide, affichez un message avec
alert()quand l'utilisateur clique sur "Envoyer" et empêchez l'envoie de la requête.
Code et message de statut
Dans le coin supérieur droit vous avez une balise span avec le id code-statut.
- Affichez dans cette balise le code de statut de la réponse et le texte correspondant. Utilisez un des textes suivants :
const listeStatus = [
{ code: 200, message: "OK" },
{ code: 201, message: "Created" },
{ code: 400, message: "Bad Request" },
{ code: 401, message: "Unauthorized" },
{ code: 404, message: "Not Found" },
{ code: 500, message: "Internal Server Error" }
]
- Si le code n'est pas dans ceux plus haut, affichez uniquement le code.
- Il y a deux classes CSS,
status-oketstatus-errordéjà construite. - Si le code de réponse est entre 200 et 299, ajoutez la classe
status-okà la balisespan, sinon ajoutez la balisestatus-error.
Affichage de la réponse
- La réponse de la requête doit être affichée dans la balise avec le id
reponse-value. - Trouvez un moyen pour que la réponse en JSON ne soit pas affichée sur une seule ligne mais formatée comme l'exemple plus haut.
Gestion des erreurs de la méthode Fetch
Si la méthode fetch retourne une erreur:
- Affichez dans la zone de réponse le message d'erreur
- Utilisez le code 500 ainsi que son texte dans la balise du code de statut