JavaScript asynchrone
Asynchrone : fait référence à un environnement de communication où chaque partie reçoit et traite les messages lorsque c'est possible ou plus pratique, au lieu de le faire au même moment.
JavaScript asynchrone
De nombreuses fonctionnalités des API Web utilisent désormais du code asynchrone pour s'exécuter, en particulier celles qui accèdent à un type de ressource ou le récupèrent à partir d'un périphérique externe, par exemple en récupérant un fichier sur le réseau, en accédant à une base de données et en renvoyant des données, en accédant à un flux vidéo à partir d'une webcam ou en diffusant l'affichage vers un casque VR.
Fonctions de rappel asynchrones
Les callbacks asynchrones ou fonctions de rappels asynchrones sont des fonctions qui sont passées comme arguments lors de l'appel d'une fonction qui commencera à exécuter du code en arrière-plan. Lorsque le code d'arrière-plan a fini de s'exécuter, il appelle la fonction de rappel pour vous faire savoir que le travail est terminé, ou pour vous faire savoir que quelque chose d'intéressant s'est produit. L'utilisation des callbacks est un peu démodée aujourd'hui, mais vous les verrez encore dans un certain nombre d'API plus anciennes encore couramment utilisées.
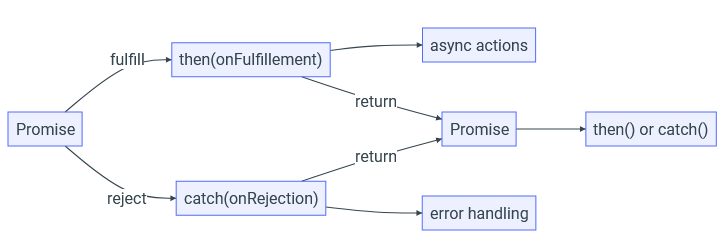
Promesses (Promises)
Les promesses sont le nouveau style de code asynchrone que vous verrez utilisé dans les API Web modernes.
L'objet Promise (pour « promesse ») est utilisé pour réaliser des traitements de façon asynchrone. Une promesse représente une valeur qui peut être disponible maintenant, dans le futur voire jamais.
Une Promise est dans un de ces états :
- pending (en attente) : état initial, la promesse n'est ni remplie, ni rompue ;
- fulfilled (tenue) : l'opération a réussi ;
- rejected (rompue) : l'opération a échoué ;
- settled (acquittée) : la promesse est tenue ou rompue mais elle n'est plus en attente.
Une promesse en attente peut être tenue avec une valeur ou rompue avec une raison (erreur). Quand on arrive à l'une des deux situations, les gestionnaires associés lors de l'appel de la méthode then sont alors appelés.

Gérer les opérations asynchrones avec élégance grâce aux promesses
Essentiellement, une promesse est un objet qui représente un état intermédiaire d'une opération - en fait, c'est une promesse qu'un résultat d'une certaine nature sera retourné à un moment donné dans le futur. Il n'y a aucune garantie du moment exact où l'opération se terminera et où le résultat sera renvoyé, mais il est une garantie que lorsque le résultat est disponible, ou que la promesse échoue, le code que vous fournissez sera exécuté afin de faire autre chose avec un résultat réussi, ou de gérer gracieusement un cas d'échec.
L'une des utilisations les plus courantes des promesses concerne les API web qui renvoient une promesse.
Le problème des fonctions de rappel
Code désordonné et difficile à lire :
choisirIngredients(function(ingredients) {
placerLaCommande(ingredients, function(commande) {
ramasserLaCommande(commande, function(pizza) {
mangerLaPizza(pizza);
}, gererErreur);
}, gererErreur);
}, gererErreur);
Amélioration avec les promesses :
choisirIngredients()
.then(function(ingredients) {
placerLaCommande(ingredients);
})
.then(function(commande) {
ramasserLaCommande(commande);
})
.then(function(pizza) {
mangerLaPizza(pizza);
})
.catch(gererErreur);
Créer une fonction qui retourne une promesse
Prenons par exemple l'extrait de code suivant. J'ai une fonction qui retourne un string, un affichage du résultat de la fonction à la console et un dernier affichage à la console.
Maintentant si la fonction maFonction est longue à exécuter et qu'on ne veu pas attendre le résultat pour continuer le traitement on peu transformer la fonction en fonction asynchrone qui retourne une promesse. Il faut que la fonction retourne un objet Promise. La promesse prend en paramêtre une fonction de rappel où on va indiquer avec si la promesse est tenue (resolve()) ou rompue (reject())
Dans certain cas on doit pouvoir attendre le résultat d'une fonction asynchrone. Dans ce cas on va ajouter l'instruction async à la fonction asynchrone et await juste devant son appel